Mental Help
A project where UI blends with Branding to create a responsive website redesign that better aligns with the NGO’s values.
Client
Mental Help NGO
My role
UI Designer
Product
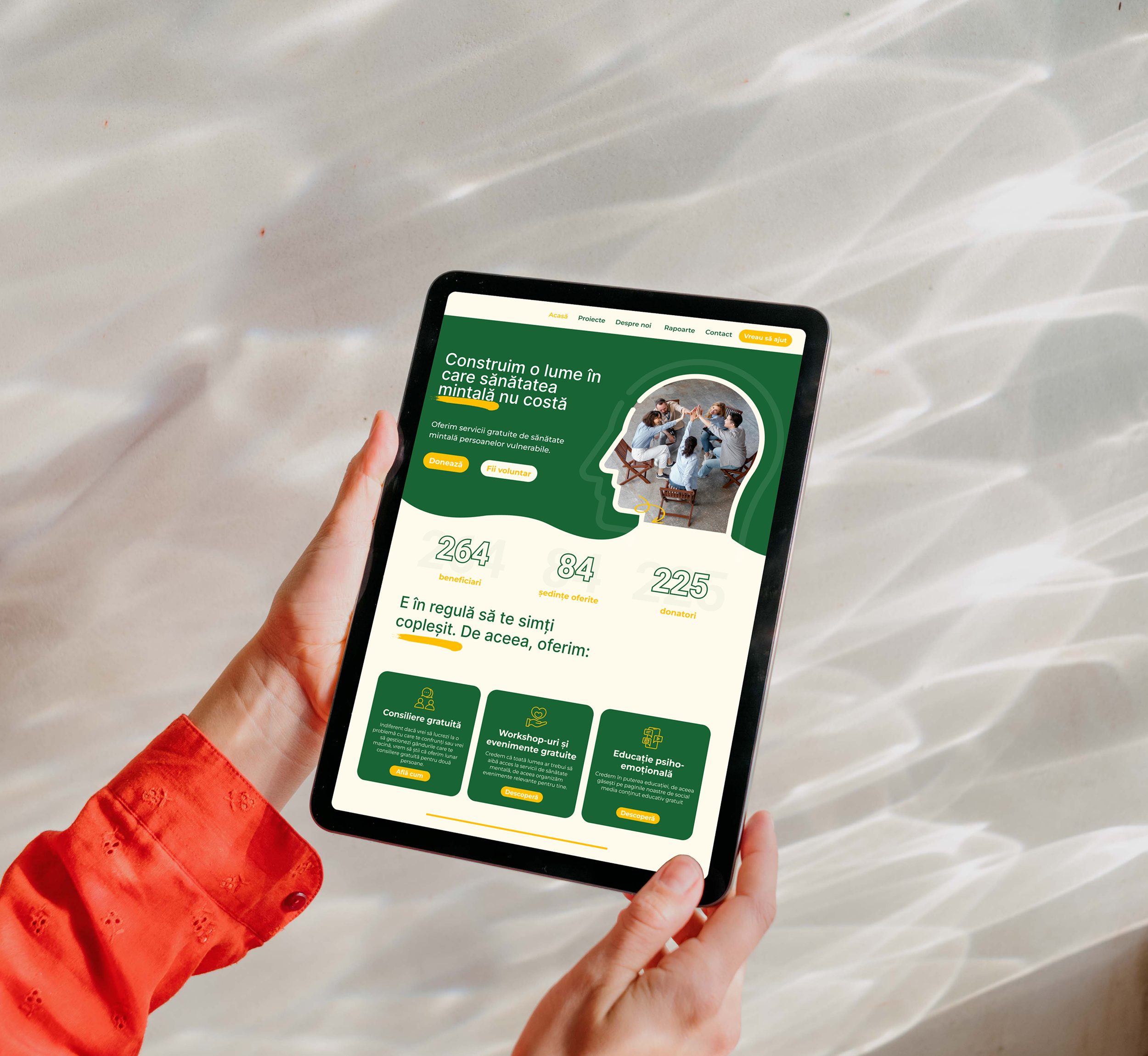
Responsive website redesign
Duration of the project
2 months
Introduction
About My Client
Mental Help is a Romanian NGO dedicated to offering free mental health services for people in need. Their objectives are to raise awareness of the importance of mental health in daily life, as well as offering free therapy for targeted groups, such as children or elderly people situated in caring facilities.
Blending UI with Branding
The client’s primary objective was to gather new volunteers and sponsors by creating a well-established online presence. After elaborating on their branding guide, the natural next step was to update their responsive website in accord with the branding guidelines.
My role in this project was to update their responsive website from a UI perspective in a way that would align with their brand and complete the identity of their online presence.
Understanding the Brand
Client Meeting
To understand the client’s vision and needs for this project, I conducted a brief session with the main stakeholders involved: the president of the NGO and the Brand Designer.
We discussed the following objectives:
reflecting the NGO’s values in the general message of the website: compassion, critical thinking, communication, flexibility, passion for people, inclusivity, openness
creating a modern UI, updated with the latest design guidelines
aligning the website with the branding guidelines
the client’s vision for the information architecture: what pages should be included, what is their purpose and how should they be structured.
Studying the Style Guide
After the client meeting, I studied the Style Guide elaborated by the Brand Designer, so I could fully understand their visual identity.
I extracted the following key elements that would further serve as a guide for my UI vision:
Organizing the Information Architecture
Sitemap
Based on the navigation from the previously used website and on the client’s specific requests (a dedicated reports page for the donators to easily see the general activity, a dedicated space to showcase past events, a dedicated page for donations), I elaborated the sitemap to have an overview on the navigation.
User flow
Atfer the sitemap, I discussed with the client how to compose the flow of the website keeping in mind the user’s desire to donate as a main focus. Therefore, I elaborated the following user flow:
Exploring Page Layouts
First high fidelity iteration and aligning with the brand
After studying the brand and establishing a general vision for the project, I elaborated a high-fidelity iteration for a web page, so I could get the stakeholders’ feedback on how my UI captures their vision.
I also had the opportunity to study an earlier iteration of the Hero Page elaborated by the Brand Designer.
For my iteration, I chose the ‘About Us’ page because it is the page that has the strongest link with the values and brand.
Below you can see my vision:
Creating Consistency
Component Library
After aligning my vision with the client’s on the visual design of the pages, I elaborated together with the brand designer a component library for the website.
I included in the library a collection of psychology-related icons, standard icons, primary and secondary buttons, active and hovering states for the menu and 2 sets of cards for people/concept presentation.
This ensured consistency and easier implementation for a future cross-platform product.
Exploring realistic User Navigation
Prototypes
To fully immerse in the user’s perspective, I’ve elaborated a prototype that illustrates the navigation process in between the pages of the website.
Final Thoughts
Evaluating the Brand Implementation
The end result provides a new look for the website that encompasses the NGO’s values: compassion, critical thinking, communication, flexibility, passion for people, inclusivity, and openness.
The style is in accordance with the rest of their products (Social Media Posts, Booklets, etc.) and perfectly complements their brand image.
An important next step is to conduct Usability Testing to evaluate how users perceive the redesign in terms of navigation, appearance, and alignment with the brand.
“It was a pleasure working with Ruxandra on an NGO project. The collaboration was seamless, with Ruxandra being highly receptive to feedback and consistently seeking the best solutions for the client. She is detail-oriented and dedicated in her work”
A few words from the client
Check out my other projects!
Responsive Website Redesign after NGO rebranding
Designing a Logo based on Personal Branding
Creating the Visual Design for a Luggage Track App